Er du i gang med at designe din egen hjemmeside i WordPress med Elementor Pro? Denne guide gennemgår kort hvordan man opretter en header (sidehoved), hvor du kan indlægge menu, logo m.m.
Vores guide til at lave en header i WordPress med Elementor Pro, er kun en kort version, tiltænkt dig der allerede har brugt Elementor Pro og har styr på de forskellige widgets. For en mere dybdegående guide til Elementor Pro, kan vi anbefale Elementors egen YouTube kanal.
Trin 1: Tilføj ny skabelon
Når man arbejder i Elementor Pro arbejder man meget med skabeloner. Når du laver din egen header, går du udenom det tema du ellers har valgt på din WordPress hjemmeside. Alle elementer (ud over almindelige sider), skal derfor oprettes som en skabelon.
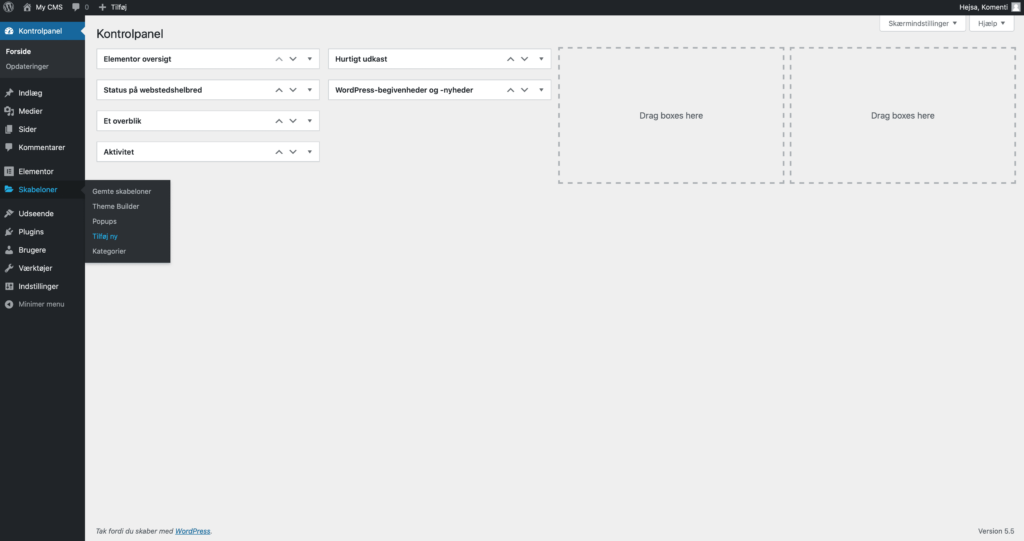
Gå til: Skabeloner > Tilføj ny

Trin 2: vælg skabelontype
Vælg den skabelon du skal bruge. I dette tilfælde er det “Header”. Navngiv skabelonen og vælg “Opret skabelon”

Trin 3: Vælg en template eller start forfra
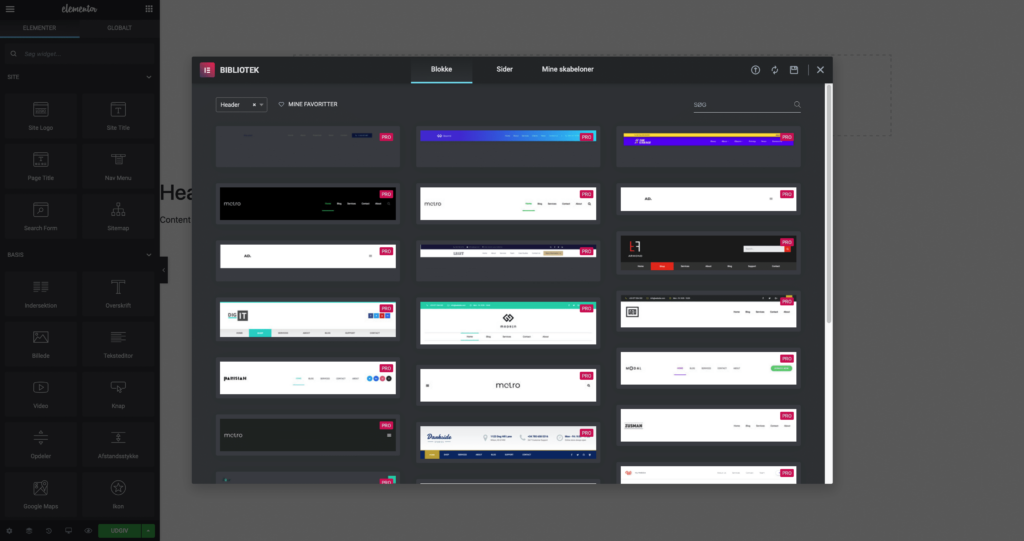
Det første billede der kommer frem, er en oversigt over blokke – dvs. templates du kan bruge som header. Der er et fint udvalg, og hvis du er ny til Elementor, kan det være en fordel at vælge en her, så det bliver nemmere at oprette din nye header. Hvis du vil starte fra bunden, kan du bare lukke dette vindue.

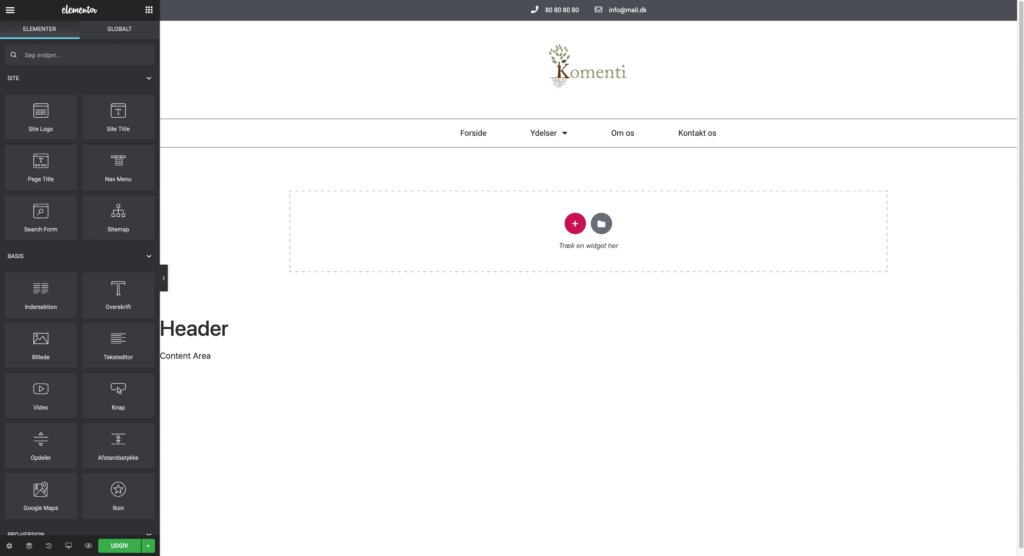
Trin 4: Byg din header
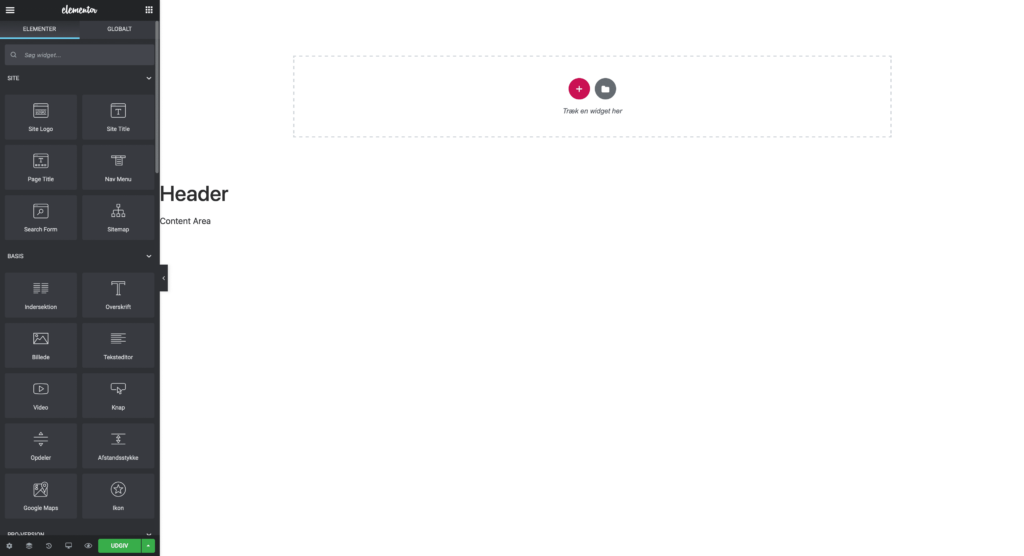
Hvis du vælger at starte fra bunden, får du en blank skærm, hvor du kan tilføje de elementer du ønsker. For at vise din menu, skal du vælge “Nav Menu”. Den vises som en af de øverste på listen. Du kan også tilføje kontaktoplysninger, logo og meget mere. Du bestemmer helt selv, hvilke elementer du vil have i din header og hvordan det skal se ud.
Hvis du har valgt at arbejde med en template, kan du tilføje de ændringer i design som du har lyst til.

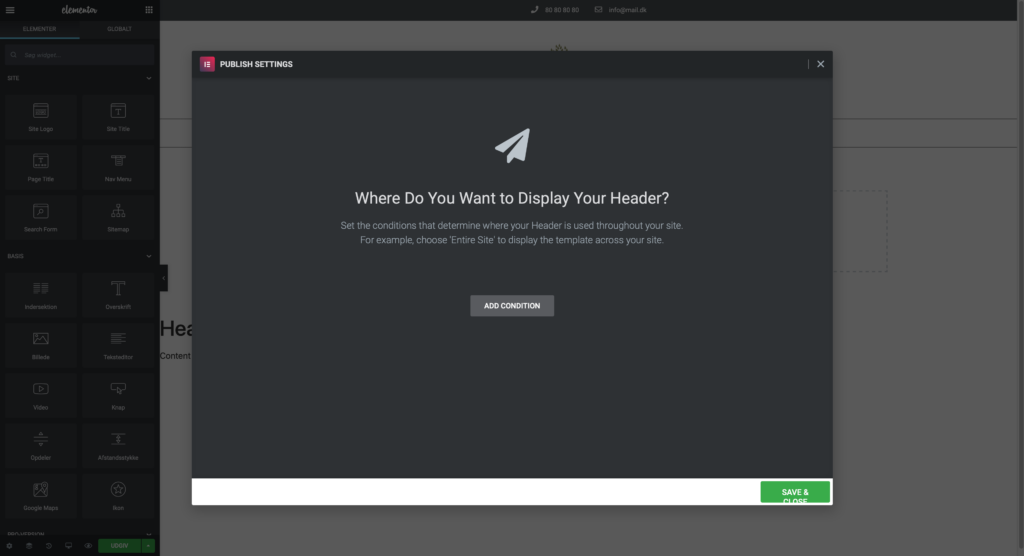
Trin 5: Udgiv
Når du er færdig med at lave din header skal den udgives. Tryk på udgiv og der vil komme et vindue frem, hvor du kan vælge hvilke sider der skal have denne header. Vælg “Add condition” for at tilføje.


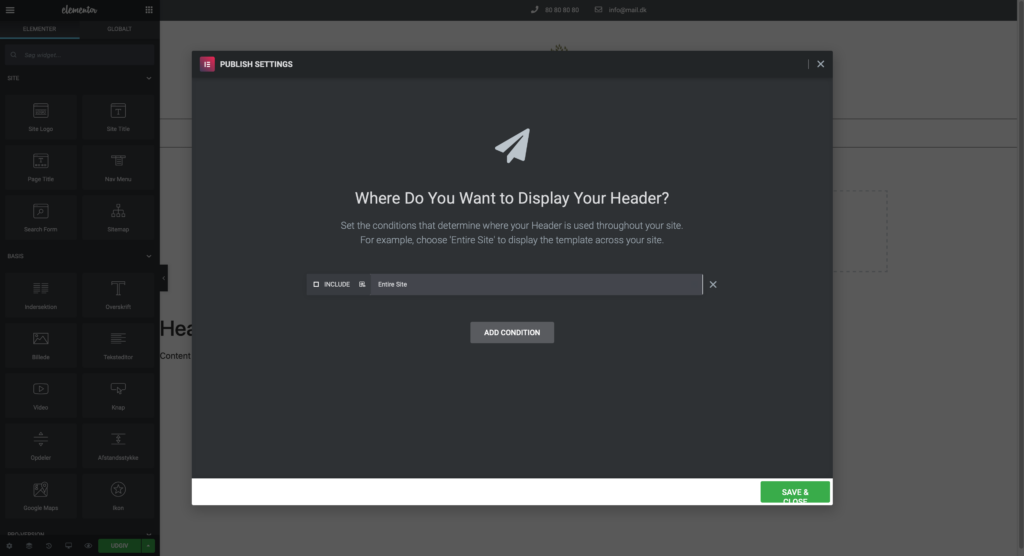
Hele siden
Hvis den skal vises på hele siden, vælger du “entire site” og herefter Save & Close.

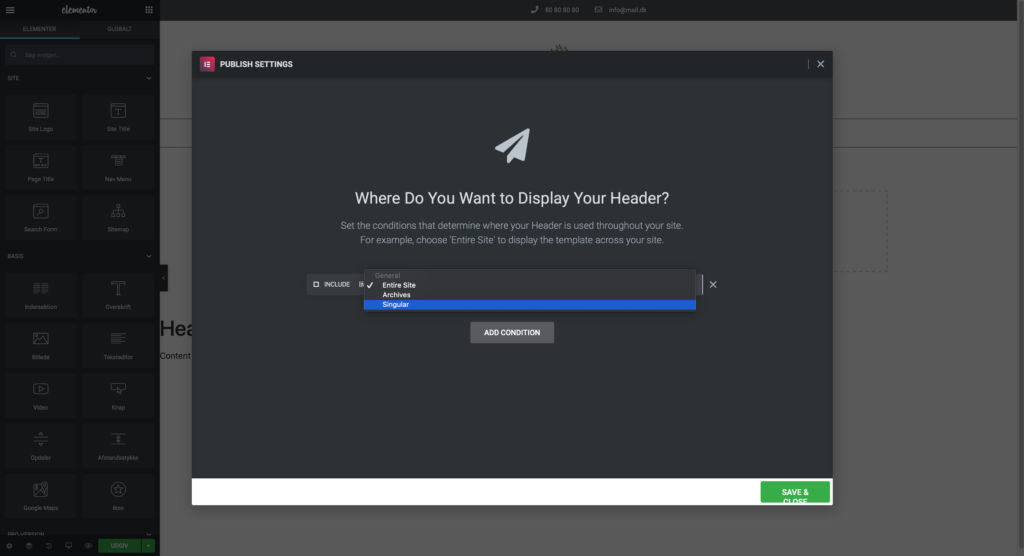
Arkiver eller enkelte sider
Du kan også vælge, at siden kun skal vises på arkiver (blog eller shopsider) eller på enkelte sider. Vælger du en af disse, vil du få mulighed for at vælge hvilke arkiver/shopsider der skal vise denne header.
Ved at gøre dette, har du mulighed for at have forskellige headere, afhængig af hvilken side man er på.

Har du brug for hjælp?
Hos Komenti designer vi WordPress hjemmesider med Elementor Pro hver dag. Har du brug for hjælp med din WordPress hjemmeside, er vi derfor klar til at hjælpe dig.
Det gælder også, hvis du udelukkende er rendt ind i lidt udfordringer og har brug for hjælp til at komme videre. Her tilbyder vi supporthjælp på timebasis, og vi giver altid en pris på opgaven inden den udføres.